The QuickCapture website is used to create and manage projects.
| Organizational account | Where to sign in |
|---|---|
Using ArcGIS Online with QuickCapture | Go to https://quickcapture.arcgis.com and choose Sign in with ArcGIS Online. |
Using ArcGIS Enterprise with https://quickcapture.arcgis.com | Go to https://quickcapture.arcgis.com and choose Sign in with ArcGIS Enterprise. Enter your portal URL, for example, https://host.domain.com/webadaptor/ (where host, domain, and webadaptor are replaced by your portal information) to continue. |
Using ArcGIS Enterprise (10.8 and later) | Choose QuickCapture from the app launcher in your portal. |
The sections below list key areas of the website and how they can be used to create and manage projects.
My projects
Edit and view results of your QuickCapture projects. Projects are stored as items in your ArcGIS organization.
Click a project card to edit a project. Click the project menu to view results, save as another project, or delete the project.
Note:
To download the data collected in your project, you must sign in to your ArcGIS organization, browse to the feature service associated with your project, and choose to export to a format of your choice. For more information, see Export data from hosted feature layers in ArcGIS Online or Export data from hosted feature layers in ArcGIS Enterprise.
Shared with me
Preview and view results of projects that have been shared with your organization, or with a group that you are a member of.
Click a project card to preview a project. Click the project menu to view results or save as another project.
For projects shared with a shared update group in ArcGIS Online or shared update group in ArcGIS Enterprise when you click the project card, the project designer tools will launch so you can edit the project.
Organization administrators may have additional permissions to update or delete projects similar to the author, according to their administration privileges for item management.
New project
Create a project from a feature layer. Add a thumbnail, a title, tags, a data recovery email address, and a folder location (in your ArcGIS organization) to your new project.
QuickCapture designer
The following can be edited in the graphical interface for the project:
- General—Set the required or recommended location accuracy, display preferences, location editing preference, and quality of captured photos.
- Layers—Manage layers used by the project. By setting a layer as default, any new buttons added to the project will use fields of that layer. For all layers used in the project, you can also set default values and variables for all fields within each layer.
- Map—Select a map to be used by your project. By default, the organization default basemap will be used. Optionally, choose a different online basemap, web map, mobile map package, tile package, or vector tile package. Choose to show the map side by side with the buttons when the project is viewed on a tablet device in landscape. Only maps with Web Mercator spatial reference are supported.
- Project details—Edit the project thumbnail (use landscape images with a 3:2 aspect ratio), title, data recovery email, summary, description, and terms of use. Hyperlinks can be used in the project description.
- Exclusivity groups—Prevent multiple line, polygon, or streaming point buttons from capturing data at the same time by placing them in a group. Only one button in a group can be active at any one time.
- Project user input—Create project user inputs. These allow users to define values that will be captured along with captured records. An example might be the cost center of the user.
- Webhooks—Configure webhooks used in the project and specify the name, target feature layer, webhook URL, and information to be included in the payload. You can add multiple webhooks in a project and set the status to be on or off for each of them.
The following can be edited in the graphical interface for groups:
- Label—Label shown in the project for the group.
- Number of columns—Number of columns in the group.
- Default state—Expanded or collapsed. The default is expanded.
- Colors—Outline color of the group as an HTML hexadecimal value.
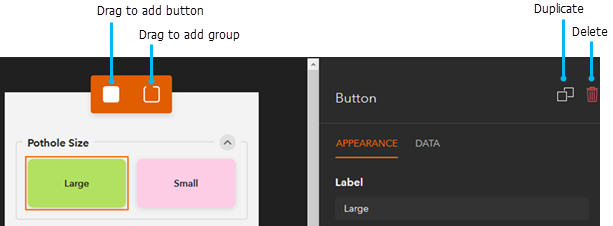
New groups can be created by dragging the group icon onto the project preview.
The following can be edited in the graphical interface for buttons:
- Label—Button label.
- Image—Button image. Consider the size of your button when choosing an image. Button images are limited to 1 MB.
- Size—Button size can be small, medium, or large.
- Shape—Button shape can be rectangle or rounded corner rectangle.
- Colors—Colors of the button background and outline as HTML hexadecimal values.
- Data—Type of data to be collected for each field when the button is tapped.
- Capture mode (points only)—Capture point or capture license points.
- Take photos—Off, optional, or required. Hide camera preview.
- Capture fields—These can be fixed values, device variables (for example speed or accuracy), or user input variables that allow users to enter or select a value from a list once the button is pressed.
New buttons can be created by dragging the button icon on the project preview. The new button will have the fields of the default layer. If a default layer has not been set for the project, the author will need to add the data source for the button by selecting it on the Data tab of the button side panel. An existing button can be duplicated or deleted. Select the button in the project preview and choose the Duplicate or Delete button on the Appearance tab of the button side panel.

These properties and more can also be edited by changing the project JSON.
Device variables
Device variables are used to automatically populate QuickCapture fields with common GIS attributes. Not all variables can be applied to all types of fields. For example, the timestamp variable only applies to fields of type date.
Device variables can also be used to automatically populate QuickCapture fields with well known metadata from internal or external sensors with no additional configuration of the sensor required. The most common external sensors used in this way are GNSS receivers.
Caution:
The user must be moving to capture direction. This variable is calculated from position updates and not read from a compass.
See Device variables for lists of all variables that can be used in all types of fields.
Input masks
An input mask defines the format for data entry by using characters and symbols as part of a project user input variable or button user input variable. When you apply an input mask to a user input variable, values entered by the user must follow the specific pattern defined by the input mask.
To apply an input mask to your user input variable, define the mask in the userInputs.domain.inputMask property.
See Input masks for lists of characters and symbols that can be used, and examples of input masks.