ArcGIS QuickCapture can be integrated with other apps using either a QuickCapture link or a custom URL scheme. Both methods support the same parameters, but there are platform-dependent differences between the methods.
QuickCapture links can be launched from or can launch other ArcGIS apps that support app linking, and are available on iOS and Android only. ArcGIS apps that can be opened with a QuickCapture link include ArcGIS Survey123, ArcGIS Collector, ArcGIS Navigator, and Explorer for ArcGIS.
Custom URL scheme links can be launched from or can launch other ArcGIS apps on Android and Windows. To use on iOS, the other app must also have QuickCapture whitelisted within it to allow linking. ArcGIS apps that can be launched with a URL scheme from QuickCapture include ArcGIS Survey123 and Collector for ArcGIS (Classic).
Using a custom URL scheme on Windows is a good way to create and test your link and its parameters before deploying it to your mobile workers as either a custom URL scheme or a QuickCapture link.
QuickCapture links are the preferred method of linking.
Link to QuickCapture from a desktop web browser
You can create a link to open the QuickCapture mobile app that can be embedded into another app. The same link can also be entered into a web browser for testing. The following steps describe creating a custom URL scheme and using it in a desktop web browser.
Note:
Once you have created your link, you can substitute arcgis-quickcapture:// with https://quickcapture.arcgis.app and it will work as a QuickCapture link.
- Type arcgis-quickcapture:// into your browser. The QuickCapture mobile app automatically opens (or you are prompted to open it).
Note:
To launch and download a project from a specific portal, include the portal URL parameter, for example, arcgis-quickcapture://?portalUrl=host.domain.com/webadaptor (where host, domain, and webadaptor are replaced by your portal information).
- To include your project in the URL you're constructing, add ?itemId= and your form's item ID to the URL. Your URL should look similar to the following:
arcgis-quickcapture://?itemId=dcdb68465fbc4c38a6aba7f5165cdfd4
If you test your URL, it should now open the QuickCapture mobile app and immediately open your project.
Note:
The project must be downloaded to your device before it can be opened.
- To populate a project user input variable whose ID is 001, type &userInput:001= and the value you want to enter; the ampersand (&) acts as a parameter separator.
Your URL should look similar to the following:
arcgis-quickcapture://?itemId=dcdb68465fbc4c38a6aba7f5165cdfd4&userInput:001=Area7
This URL will open the QuickCapture mobile app and your project, and the user input value of Area7 will be used in any field that has been configured to accept it.
- Select Configure Pop-up for an existing layer in your web map. In the display drop-down menu, select a custom attribute display, and then click Configure and insert a link to your project.

To populate a project user input variable with the value of the workArea field for the feature from which the link was launched, type &userInput:001={workArea}; the ampersand (&) acts as a parameter separator and the braces {} denote a field name.
Your URL should look similar to the following:
arcgis-quickcapture://?itemId=dcdb68465fbc4c38a6aba7f5165cdfd4&userInput:001={workArea}.
You can also add a unique reference to a project and add it to the URL. First you must identify the item ID of the project you want to open. This is the string of characters that ArcGIS Online uses to uniquely identify your project and can be found in the URL of your form item in ArcGIS Online. For example, if your project's URL is https://exampleurl.maps.arcgis.com/home/item.html?id=dcdb68465fbc4c38a6aba7f5165cdfd4, your form's item ID is dcdb68465fbc4c38a6aba7f5165cdfd4.
Link to QuickCapture from another app
You can create a link for use within other apps to launch QuickCapture and capture a record. The following steps describe creating a QuickCapture link and using it in an Explorer pop-up. These links are entered into the pop-up of a web map in your ArcGIS organization. You can also optionally test these links using a web browser (using similar steps as in the section above) on an iOS or Android device; however, the links will not work on Windows.
- Select Configure Pop-up for an existing layer in a web map that will be viewed in Explorer.
- In the display drop-down menu, select a custom attribute display, and then click Configure and insert a link to your project.
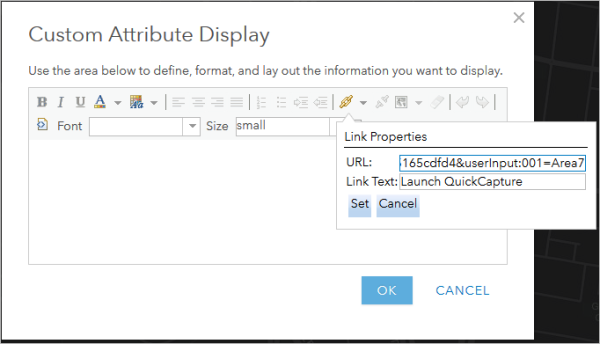
- Enter https://quickcapture.arcgis.app as the URL, Launch QuickCapture as the Link Text and click OK.
- Launch your web map in Explorer on a mobile device.
- Select a feature and click the Launch QuickCapture link in the pop-up to launch QuickCapture.
- To include your project in the URL you're constructing, add ?itemId= and your form's item ID to the URL. Your URL should look similar to the following:
https://quickcapture.arcgis.app/?itemId=dcdb68465fbc4c38a6aba7f5165cdfd4
If you test your URL, it should now open the QuickCapture mobile app and immediately open your project.
Note:
The project must be downloaded to your device before it can be opened.
- To populate a project user input variable whose ID is 001, type &userInput:001= and the value you want to enter; the ampersand (&) acts as a parameter separator.
Your URL should look similar to the following:
https://quickcapture.arcgis.app/?itemId=dcdb68465fbc4c38a6aba7f5165cdfd4&userInput:001=Area7
This URL will open the QuickCapture mobile app and your project, and the user input value of Area7 will be used in any field that has been configured to accept it.
- To populate a project user input variable with the value of the workArea field for the feature from which the link was launched, type &userInput:001={workArea}; the ampersand (&) acts as a parameter separator and the braces {} denote a field name.
Your URL should look similar to the following:
https://quickcapture.arcgis.app/?itemId=dcdb68465fbc4c38a6aba7f5165cdfd4&userInput:001={workArea}